Uma inovação no sistema de semáforos em Berlim está causando polêmica (e, a meu ver, com razão).
Não consegui descobrir a origem da ideia, mas funciona da seguinte maneira: você vai atravessar uma rua quando o bonequinho do semáforo está verde. Eis que, subitamente, o bonequinho fica vermelho.
Para que as pessoas não sejam pegas de surpresa, o setor de transportes pensou: ok, vamos colocar um contador numérico para a pessoa saber quantos segundos ela tem para atravessar a rua, como em muitas cidades ao redor do mundo. Seria o mais óbvio, não é?
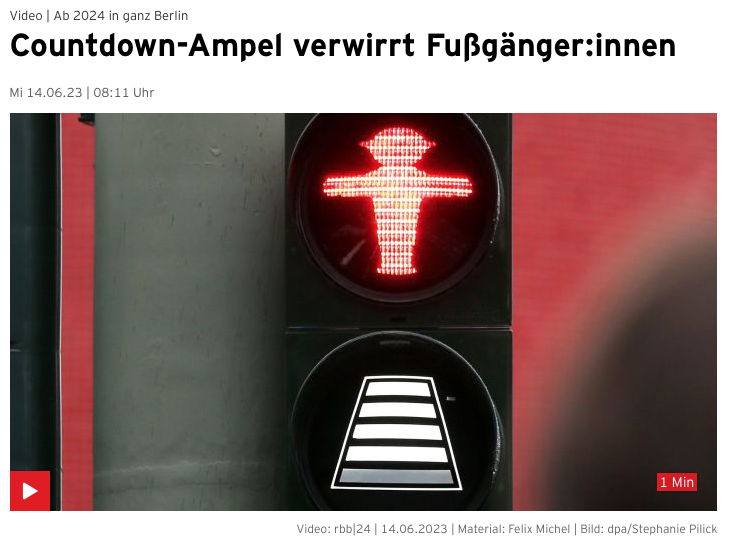
Pois a questão é que estamos na Alemanha, e aqui o óbvio não tem muito espaço. Para que colocar números, conhecidos universalmente, se podemos inserir um ícone de uma mini faixa de segurança logo que o sinal ficar vermelho onde suas cinco faixas vão se apagando consecutivamente?
O pedestre, obviamente, vai saber, que, quando a última faixa se apaga e o bonequinho continua vermelho, significa que os carros vão começar a avançar, pois abriu o sinal para eles.
Olha, não tenho nem palavras para descrever o equívoco de UX (User Experience) Design que isso parece (pelo menos do meu ponto de vista).
Lendo a matéria do RBB24, fico sabendo que o sistema está sendo testado desde 2013, com três semáforos na cidade (confesso que já passei por dois deles e nunca tinha reparado) e que, a partir de 2024, a cidade fará um alto investimento para substituir todos os semáforos existentes por esse sistema criativo e revolucionário. São 2100 equipamentos espalhados pela cidade. Pense.
Estou aqui muito curiosa e adoraria ter acesso às pesquisas com os usuários. Qual o tamanho e perfil da amostra? Como teria sido o feedback das pessoas? Há sugestões de melhoria? Essa já é a versão final? Isso realmente agrega valor e facilita a vida ou aumenta a segurança dos pedestres? O código é compreendido sem enganos? O investimento justifica o retorno em benefícios para os usuários ou para a cidade?
São tantas perguntas sem respostas…
O QUE EU FARIA
Criticar é fácil, principalmente quando a gente não tem acesso aos bastidores do processo. Mas, como os dados que disponho (apenas o resultado final, sem muitos esclarecimentos), não custa fazer um exercício.
O que eu faria se tivesse que resolver esse problema (e se ele é de fato um problema): primeiro, uma pesquisa exploratória usando métodos variados como observação, entrevistas e mapas de empatia, para entender como os usuários usam esse equipamento público, como eles percebem e compreendem o seu funcionamento, se atende às expectativas, se aumenta a segurança (ou não). Ouviria também os motoristas, já que eles também fazem parte do grupo de stakeholders desse equipamento.
O próximo passo seria reunir todas as informações obtidas na pesquisa preliminar num Diagrama de Afinidades, para agrupar as ideias e tentar identificar padrões. Aqui a gente conseguiria entender quais as dores dos pedestres, como eles pensam, sentem e agem em cada situação.
Essa separação visual das informações ajuda a gente a ter alguns insights. Mas são só suposições ainda. A gente precisa confirmá-las com mais pesquisa (sim, é chato, mas precisa. Pesquisa é a alma do UX Design).
Nessa fase a gente também já tem informações suficientes para definir qual é exatamente o problema que estamos tentando resolver (olha, preciso dizer que não é tão raro a pesquisa mostrar que o que a gente achava que era problema, não é; a questão está em outro lugar que a gente nem tinha pensado).
A definição do problema feita de maneira correta é fundamental, pois tem muito produto sendo desenvolvido para problemas que não existem; tem um monte de startups falidas por aí para contar suas histórias.
Nesse ponto, se ajudar, a gente pode construir personas, que são usuários imaginários que representam grupos com problemas e necessidades semelhantes. Eles ajudam a gente a visualizar para quem realmente se está trabalhando.
Agora a gente pode começar a ter ideias para resolver os problemas identificados ou melhorar/facilitar/tornar mais segura ou confortável a vida do usuário (no caso, os pedestres). Há várias técnicas de ideação e diferentes métodos; por falta de ferramenta é que não ficaremos sem ideias (aliás, curiosa — será que a ideia da faixa surgiu nessa fase da pesquisa?).
Com muitas ideias para resolver o(s) problemas(s) identificado(s), a gente começa selecionando algumas para testar. Podemos fazer um teste de conceito (explicando para alguns usuários a ideia e ver o que eles acham) ou fazendo mesmo protótipos de baixa fidelidade (toscos e baratos, mas que conseguem fazer o usuário imaginar uma situação em que ele está usando o produto proposto); no caso do semáforo, uma cartolina desenhada com post-its representando as faixas de pedestres já seria suficiente.
Aí a gente vai testando e recebendo feedbacks (às vezes tem que jogar essa ideia fora e pegar outra) e ir melhorando o protótipo até chegar à versão final (no caso dos semáforos, a informação é que colocaram uma versão real para testes em 2013). No caso deles, se os métodos de UX Design foram de fato aplicados, foram 10 anos de pesquisas com usuários reais até a decisão da implementação na cidade inteira.
Ou será que usaram outro método para fazer a intervenção?
A SOLUÇÃO
De qualquer forma, transparência é sempre a melhor maneira de trazer as pessoas para o seu lado, quando há uma polêmica assim. Bastaria a equipe tornar público o resumo do desenvolvimento do trabalho e as evidências documentadas em pesquisa, bem como os critérios que fundamentaram a decisão.
Aguardemos…
NOTA: O vídeo mostra o repórter entrevistando alguns pedestres. Nenhum deles entende como o sistema funciona e o que significa o símbolo da faixa de segurança. Uma pessoa que costuma passar todos os dias pelo lugar disse que levou muito tempo para entender o que a faixa queria dizer, mas mesmo assim fica na dúvida. Clique na imagem abaixo para assistir.



Comentários